프론트엔드 스쿨 둘 째날, 배운 것들 및 새로 알게된 것들 정리
이튿날에는 VSC 설치/확장팩 설치와 그에 따른 사용법 및 단축키 익히기.
HTML의 "Grouping Content"와 관련된 태그들을 위주로 배웠다.
- HTML은 사람의 뼈대를 잡는 것과 같다. CSS는 살, 옷을 더해주고 JavaScript는 근육을 더해주는 것과 같다.
- Grouping Content: 이전에 배웠던 <ol>, <ul> 태그처럼, 태그로 하위 콘텐츠들을 같은 그룹으로 크게 묶는 것.
- Grouping Content관련된 tag들은<header>,<nav>,<section>,<article>,<main>...과 같은 semantic Tag들이 있다.
- 단락을 나눠주는 태그 <p>도 Grouping 해주는 태그로 볼 수 있다.
- Article과 section요소는 heading태그와 같이 사용하도록 권장<div> 태그는 최후의 수단! 사용 지양!
<section>, <article>로 대체하자.
- 한 웹페이지에서 <h1>~<h6> 태그는 중복해서 쓰지 않는 것이 좋다.
- <dl>,<dt>,<dd> : 사전처럼 무언가를 정의하고 설명할때 쓰는 리스트 태그
Definition list, Definition term, Definition description 보통 웹페이지의 footer에 주로 사용된다.
<dl>
<dt>HTML</dt>
<dd>마크업 언어입니다.</dd>
</dl>
- 이미지에 캡션을 넣을 수 있다.
<figure>
<figcaption>
<img src="#">
</figcaption>
</figure>
- <p>태그 안에 자식으로 <p>를 또 사용하지 않는다. 줄바꿈의 용도로 사용해도 안됨.
-  와 같은 특수문자는 사용 지양(특수한 경우빼고 사용 X)
- <pre></pre> -> 작성된 코드를 그대로 보여줄 때
- 인용구 태그
<blockquote>
<p>제발 그만해 이러다가 다~죽어!</p>
<cite>오징어 게임 오일남</cite>
</blockquote>
<p><q>제발 그만해 이러다가 다~죽어!</q>라고 오일남이 소리쳤습니다.<p>
- <hr>태그는 가로줄을 표현하기 위해 사용 되었는데, HTML5에 오면서 의미가 생겼다.(문단 안에서 장면의 전환 혹은 주제의 변경 시) 컨텐츠 그룹 안에 넣지 않고 밖에 넣는다. (border line이 주로 대체함)
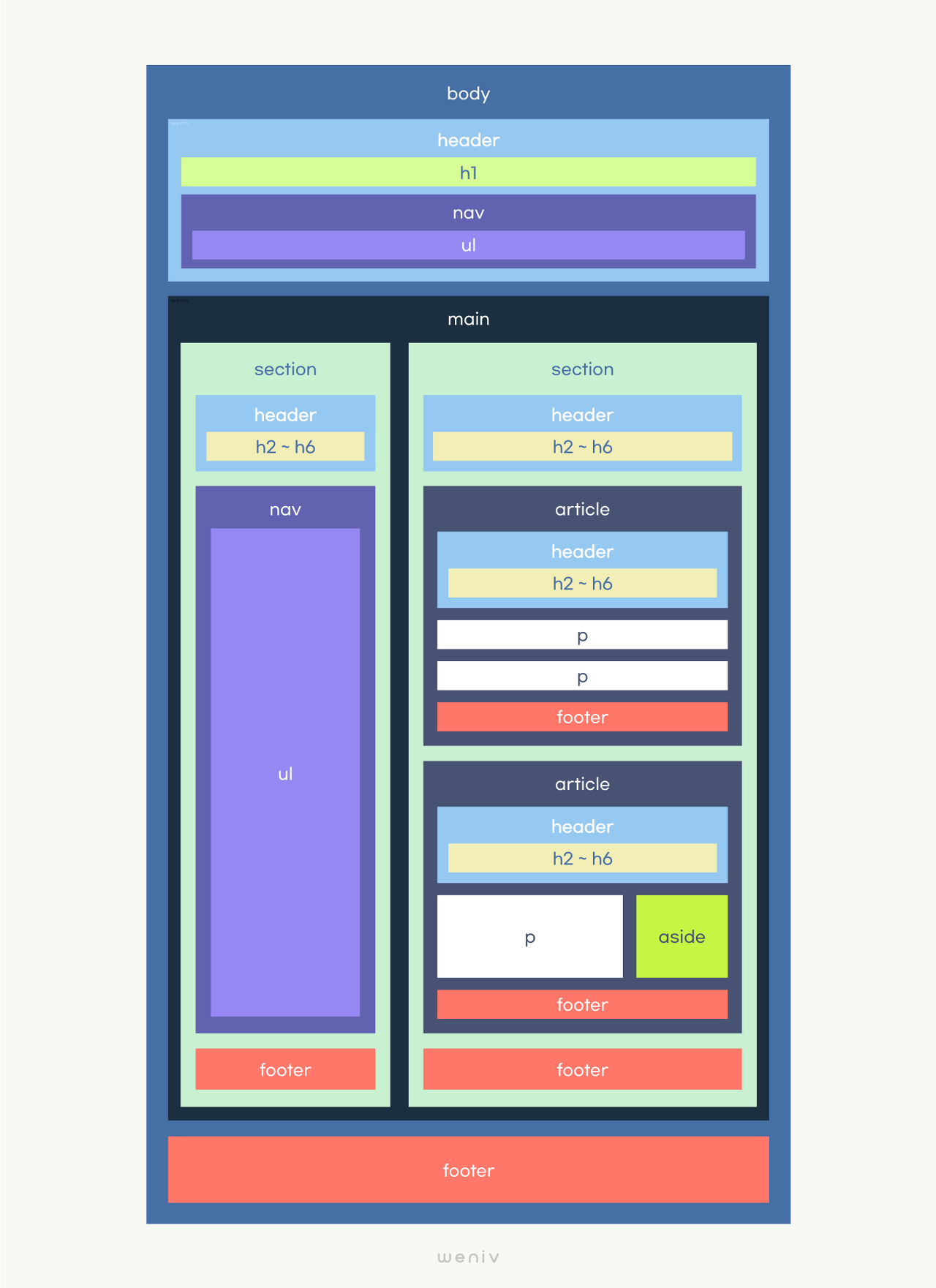
기본적인 Grouping으로 보는 HTML 뼈대

'땀내 품긴 개발 노-트 > HTML, CSS' 카테고리의 다른 글
| [코드라이언] HTML 레이아웃과 Form -Day6- (5) | 2022.04.08 |
|---|---|
| [코드라이언] All Day CSS -Day5- (4) | 2022.04.05 |
| [코드라이언] HTML/CSS -Day-3 (Text Level과 img srcset) (3) | 2022.03.31 |
| HTML Living Standard-No more versions... (2) | 2022.03.30 |
| [코드라이언] HTML/CSS -Day 1- (0) | 2022.03.28 |
