CSS에서 레이아웃 끝판왕 Grid.
Flex와 비슷한 점이 많지만 확실히 다르다. flex는 1차원 (한방향 레이아웃)이고 grid는 2차원 (양방향)이기 때문이다. 참고로 Grid는 IE 10 , 11 버전에서 구버전 스펙으로 지원된다.
참고로 현재까지는 레이아웃을 위한 기능으로 grid보단 flex를 훨씬 더 많이 사용한다. (flex 사용량은 80% 가까이, grid는 10%채 안된다...)
Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
grid가 쉽게 이해되는 재미있는 게임. 꼭 플레이 해보시길...
Grid에 필요한 용어 및 개념
grid도 flex와 마찬가지로 컨테이너 요소 / 아이템 요소로 나눠서 얘기 할 수 있다.
grid container - display:grid; 속성을 주어 grid를 사용할 수 있게 하는 부모 요소
grid item - flex와 마찬가지로 grid로 정렬될 자식 요소들
grid track - grid에서의 행(row)과 열(column)
grid cell - 가상의 칸. 아이템들이 배치되는 가상의 틀이라고 보면 된다
grid line - grid cell을 구분하는 선
grid number - grid 각 라인의 번호
grid area - grid line으로 둘러쌓인 사각형 영역으로 grid cell의 집합체
grid gap - grid cell 사이의 여백(간격)

Grid 컨테이너에 줄 수 있는 속성
flex에서 아이템 정렬 방향을 가로/세로로 지정했던 것 처럼 grid도 정렬 방향과 크기를 지정할 수 있다.
grid-template-rows
grid-template-column을 사용한다. 단위는 px / fr(fraction) 혹은 auto를 사용한다.
auto는 사용 가능한 남은 공간을 자동으로 다 차지하게 된다.
E.g)
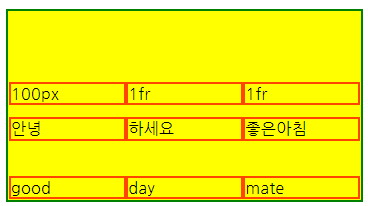
grid-template-column: 100px 1fr 1fr;
세개의 column을 만들고 첫번째 열은 100px로 크기 고정, 나머지 두개는 각각 1:1의 비율로 화면을 차지하게 된다.


이는 repeat으로 줄여서 쓸 수 있다.
grid-template-columns: repeat(3, 1fr 2fr 3fr);
3은 반복횟수이고 1fr 2fr 3fr은 반복값이다.
grid-template-columns: 1fr 2fr 3fr 1fr 2fr 3fr 1fr 2fr 3fr;과 마찬가지이다.
그 외 그리드 컨테이너에 쓸 수 있는 속성
| grid-template | grid-template-columns와rows를 합친 속성 |
| row-gap | 행과 행 사이의 간격을 조정 |
| column-gap | 열과 열 사이의 간격을 조정 |
| align-content | grid 컨테이너 안의 내용물 자체를 수평 정렬 start, end, center, stretch, space-around, space-between 등으로 정렬 |
| justify-content | grid 컨테이너 안의 내용물 자체를 수직 정렬 마찬가지로 start, end, center, space-around, space-evenly 등으로 정렬 할 수 있다 |
| align-items | grid 아이템들을 수직(row 축)으로 정렬 |
| justify-items | grid 아에템들을 수평(column 축)으로 정렬 |
*헷갈리는 align-content / justify-content와 align-items / justify-items 차이점!
content 정렬과 items정렬의 가장 큰 차이는, 정렬이 되는 것의 기준이다.
align-content/justify-content는 grid 컨테이너에 속한 모든 item들을 묶어 한 그룹으로서 정렬이 된다면,
align-items/justify-items는 grid 컨테이너의 셀(cell) 안에서 item들이 정렬된다.
예시를 보면 바로 이해되니 아래 예시를 봅시다.

justify-items를 했을 때, 각각의 그리드 아이템들이 할당된 영역(column)에서 끝으로 이동한다


align-items 속성을 주었을 때도 마찬가지로 각각의 아이템들이 할당된 각 행(row)의 넓이에서 끝쪽으로 정렬된다.
그럼 이제 justify-content와 align-content를 보자. 이 속성을 쓸때는 보통 grid 내용의 총 크기가 grid 컨테이너보다 작을 때이다.

즉, 아래와 같이 그리드 아이템들이 한 그룹으로 묶여 통째로 이동한다고 보면 되겠다.

Grid 아이템에 줄 수 있는 속성
| grid-row-start | item의 시작 행(row)위치 |
| grid-row-end | item이 끝나는 행(row)위치 |
| grid-column-start | item이 시작하는 열(column)위치 |
| grid-column-end | item이 끝나는 열(column)위치 |
| align-self | 단일 item을 수직(column 기준) 정렬 |
| justify-self | 단일 item을 수평(row 기준) 정렬 |
| order | item 배치 순서 |
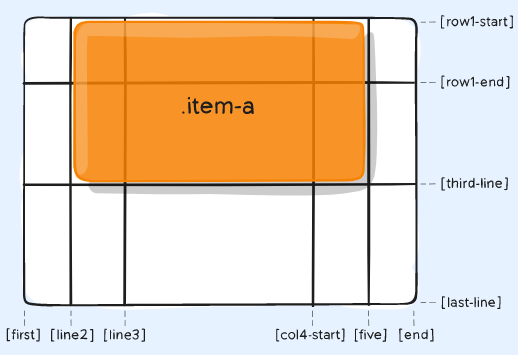
grid-row-start나 grid-column-end와 같이 위치를 정하는 속성들은 각각 grid-row, grid-column 으로 단축하여 사용할 수 있다. 이 때, 기준 선의 번호를 잘 알아야 한다. 아래 사진을 다시 보자.

그리드 아이템을 위 사진에서 영역 2,3번(노란색,빨간색)에 들어가게 하기 위해서 어떻게 하면 될까?
grid-column-start: 2;
grid-column-end: 4; 를 주면 된다. grid-column: 2 / 4; 로 축약해서 쓸 수 있다.
주의할 점은 위치 기준이 1,2,3번 칸 기준이 아니라 위 그림에 나와있는 선 기준인 것이다.
다음 그림의 item은 어떻게 위치를 주면 될까?

grid-colum : 2 / 5;
grid-row: 1 / 3;
이 정답!
justify-self와 align-self는 아이템이 위치한 그리드의 셀(cell)안에서 이루어진다.

grid도 분명 웹페이지에서 레이아웃 구현을 위한 편리한 도구이지만, flex가 실질적으로 더 많이 쓰이므로 우선은 flex 공부를 우선시 하자!
grid에 대한 자세한 설명은 아래글을 참고하자.
https://css-tricks.com/snippets/css/complete-guide-grid/
A Complete Guide to Grid | CSS-Tricks
Our comprehensive guide to CSS grid, focusing on all the settings both for the grid parent container and the grid child elements.
css-tricks.com
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
'땀내 품긴 개발 노-트 > HTML, CSS' 카테고리의 다른 글
| [코드라이언] CSS 설계기법 -Day15- (0) | 2022.06.08 |
|---|---|
| flex 설정시 아이폰 카카오톡 링크 오픈 창에서 생기는 issue (0) | 2022.05.28 |
| [코드라이언] 성배를 들라... Flex -Day12- (2) | 2022.04.25 |
| [코드라이언] 선택자 심화 -Day12- (2) | 2022.04.23 |
| [코드라이언] Float의 단짝 Overflow -Day11- (0) | 2022.04.22 |
